In questo breve articolo ci occuperemo di implementare un’app (attraverso la piattaforma a blocchi AppInventor) che consente ad un utente di effettuare un operazione di drag & drop su uno sprite posto in un canvas. Dragging AppInventor
Le operazioni di dragging possono essere molto utili se vogliamo realizzare ad esempio giochi nei quali l’utente possa spostare lo sprite liberamente sullo schermo del dispositivo per raggiungere un particolare obiettivo.
Dividiamo il progetto in due step: la progettazione della UI e l’implementazione del codice (i blocks).
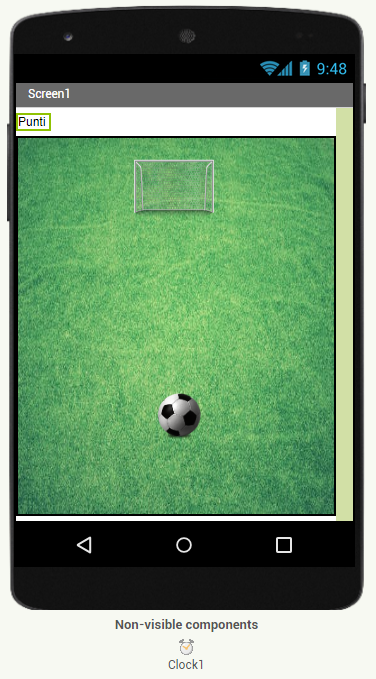
UI Design

L’obiettivo dell’utente in questa applicazione è quello di spostare la palla all’interno della rete. L’app deve anche essere provvista di un sistema di punteggio; quando la palla tocca la rete dovrà essere aumentato di 1 il punteggio globale.
Per implementare questa UI sono necessari quattro componenti:
- Canvas
- ImageSprite per la palla
- ImageSprite per la rete
- Clock
- Label per la visualizzazione dei punti
Blocks
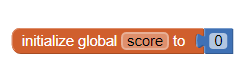
Definiamo ora il comportamento di questa applicazione. Come scritto precedentemente, vogliamo contare quante volte la palla viene spostata nella rete; ogni volta che ciò avviene aumentiamo una variabile chiamata punti. Per prima cosa inizializziamo quindi questa variabile assegnando il valore 0 (si parte da 0 punti!) ( Dragging AppInventor )

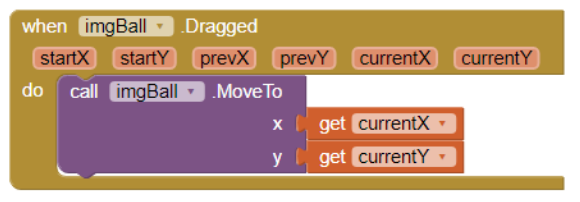
Dobbiamo ora definire del codice che ci permetta di controllare l’evento di drag della palla.

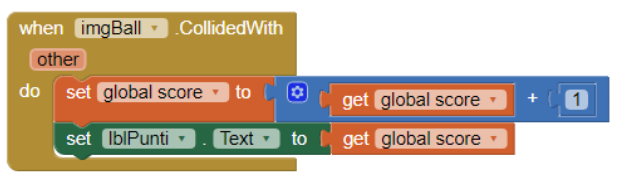
Infine definiamo l’evento di collisione. Vogliamo che quando lo sprite della palla collide con la rete i punti vengano aumentati.

Per sviluppare con AppInventor vai qui.