In questo articolo viene descritto come poter progettare e implementare un’app che simula il gioco del dado appinventor. L’utente deve indovinare quale valore uscirà dopo il tiro di un dado a sei facce. Per implementare l’app facciamo prima un progetto della UI ed in seguito definiamo il comportamento attraverso i blocchi.
Design

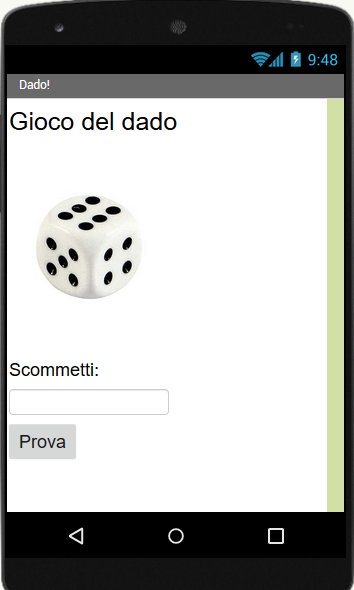
L’interfaccia grafica di questa app è molto semplice ed ha i seguenti componenti:
- Label per il titolo e Label per “Scommetti:”
- Image per visualizzare un dado
- Textbox che conterrà il valore scelto dall’utente (quello che pensa uscirà dopo il tiro del dado)
- Button per lanciare il dado
- Notifier per notificare una vittoria o una sconfitta all’utente.
Blocks
Implementiamo ora il comportamento dell’app. Quando l’utente preme il buttone “Prova”, il software deve generare un numero casuale compreso tra 1 e 6. Questa operazione simula il lancio del dado. Se il numero casuale è uguale al numero che l’utente ha scritto nel campo di testo viene stampato il messaggio “VITTORIA!” altrimenti il messaggio “”SCONFITTA!” . ( gioco del dado appinventor )
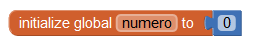
Per prima cosa dichiariamo una variabile globale chiamata numero che conterrà il valore generato in maniera casuale:

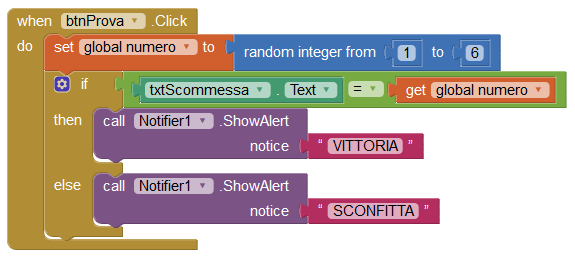
Cliccando sul bottone possiamo definire cosa deve accadere quando avviene un evento di click:

Come abbiamo detto precedentemente quando clicchiamo dobbiamo generare il numero random compreso tra 1 e 6:

Infine impostiamo una selezione doppia. Se il valore contenuto nel campo di testo è uguale al numero generato casualmente il Notifier deve mostrare un alert con la scritta: “Vittoria” altrimenti uno con la scritta “Sconfitta”:

Torna a informatica
Vedi anche dragging appinventor
Visita appinventor