Javascript è un linguaggio che permette la programmazione utilizzando la scomposizione del programma in più sottoprogrammi (le funzione javascript) per risolvere il problema principale. Abbiamo parlato di questo approccio riferendoci alla metodologia top-down che prevede di scomporre un problema in più sottoproblemi implementabili come sottoprogrammi. (Funzioni javascript).
La sintassi per implementare una nuova funzione in javascript è
function nomeFunzione(parametri)
{
//corpo della funzione
}
Se ad esempio dovessimo implementare una funzione che prende due numeri in input e ne effettua la somma potremmo scrivere:
function somma (n1, n2)
{
let s = n1+n2;
return s;
}
Come possiamo notare la sintassi per implementare una funzione è molto semplificata rispetto a C++ o Java in quanto non è necessario specificare il tipo di ritorno della funzione e i parametri non sono preceduti dal loro tipo.
Chiamata di funzione
Per poter chiamare una funzione bisogna scrivere il nome e inserire nella parentesi gli argomenti da passare:
nomeFunzione(argomenti);
Se ad esempio avessimo dovuto chiamare la funzione della somma implementata precedentemente avremmo dovuto scrivere:
somma(4,5);
Script “Rettangolo”
Implementiamo uno script che permette di risolvere problemi sul rettangolo ovvero calcola l’area e il suo perimetro.
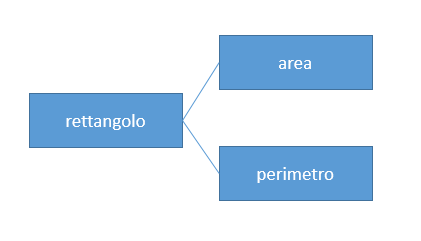
Per risolvere questo problema come prima cosa proponiamo una scomposizione in due sottoproblemi utilizzando il metodo top-down. Possiamo schematizzare la scomposizione nel seguente modo:

Secondo la scomposizione dobbiamo implementare due funzioni: area e perimetro.
Funzione area
Questa funzione permette di calcolare l’area di un rettangolo avendo le dimensioni dei suoi due lati. Per questo in input prende i due lati del rettangolo e in output ritorna l’area:
function area (lato1, lato2)
{
//corpo della funzione
}
Dopo aver definito l’intestazione della funzione implementiamo la logica ricordando che l’area del rettangolo si calcola moltiplicando fra loro i due lati (base * altezza):
function area (lato1, lato2)
{
let a = lato1*lato2;
return a;
}
Funzione perimetro
function perimetro (lato1, lato2)
{
let p = (lato1*2)+(lato2*2);
return p;
}
Script completo
L’implementazione completa dello script è la seguente. Includiamo anche la chiamata alle due funzioni e la stampa dei valori di area e perimetro di un rettangolo che ha lati di dimensione 3 e 5.
<script>
function area (lato1, lato2)
{
let a = lato1*lato2;
return a;
}
function perimetro (lato1, lato2)
{
let p = (lato1*2)+(lato2*2);
return p;
}
//Definisco i lati del rettangolo
let l1 = 3;
let l2 = 5;
//Chiamo le funzioni per calcolare i valori di perimetro e area
let p = perimetro(l1,l2);
let a = area(l1,l2);
//stampo i valori appena calcolati
alert("L'area del rettangolo è "+ a);
alert("Il perimetro del rettangolo è "+p);
</script>
Prova lo script su JSFiddle
Vai a vettori
Torna a javascript